Implementasi ReactJS dengan Laravel
Dipostingan kali ini, saya akan melanjutkan materi CRUD Laravel yang diimplementasikan dengan ReactJS.
Sebelum itu, ada beberapa yang harus dipersiapkan, antara lain:
1. Komputer kalian sudah terinstal Node.js
2. Komputer kalian sudah terinstal composer
3. Terminal
3. Teks Editor (saya menggunakan Visual Studio Code)
4. Standby internet, karena nanti ada beberapa library yang kita instal mungkin membutuhkan koneksi internet.
5. Komputer kalian sudah terinstal Xampp
Langsung saja kita buat projeknya.
1. Install node.js, jika belum, silahkan download di link https://nodejs.org/en/
2. Buat projek laravel kalian sesuai dengan direktori yang kalian inginkan dengan mengetik diterminal
composer create-project --prefer-dist laravel/laravel crud-react
3. Jika sudah selesai, masuk ke direktori laravel yang kalian buat dan ketik
composer require laravel/ui --dev
4. Silahkan menunggu karena ini membutuhkan waktu yang agak sedikit lama.
5. Jika sudah selesai, ketik
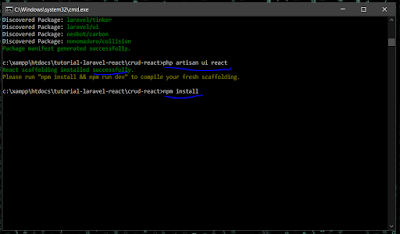
php artisan ui react
Setelah sukses, ketik
npm install
6. Setelah selesai, ketik
npm install axios –save
7. Buka 2 terminal, karena 1 terminal untuk npm dan satu lagi untuk laravel. Karena Visual Studio Code sudah ada terminal, maka saya cukup buka 1 terminal command prompt.
8. Buka xampp-controlpanel yang sudah kalian install, lalu start Apache dan MySql nya.
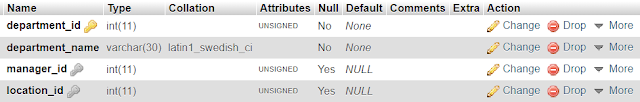
9. Buka web browser kalian, masuk ke localhost/phpmyadmin, kemudian buat database kalian. (disini saya membuat database dengan nama hr yang sudah ada tabel tabel nya).
Disini saya hanya menggunakan tabel employees, departments, dan jobs saja yang sudah terisi data-datanya.
10. Kemudian buka project kalian dieditor, masuk ke di direktori resource/views, lalu buat folder baru dengan nama
layouts
11. Kemudian didalam folder layouts, buat file baru dengan nama
app.blade.php
12. Isikan script berikut ini
13. Kemudian pada direktori resourse/views, ganti isi file welcome.blade.php menjadi seperti berikut ini.
14. Kemudian pada direktori resourse/views, buat 3 file, yaitu :
create.blade.php
edit.blade.php
employees.blade.php
15. Pada create.blade.php ketikan script berikut ini
16. Pada edit.blade.php ketikan script berikut ini
17. Pada employees.blade.php ketikan script berikut ini
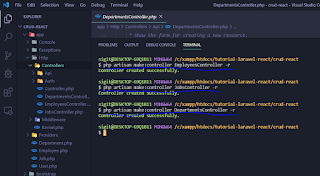
19. Buka terminal untuk laravel (saya cukup buka di Visual Studio Code), ketik script berikut ini untuk membuat controller dan model nya.
20. Kita akan mengisi script untuk model, Employee terlebih dahulu. Masuk kedirektori app, buka Employee.php isikan script berikut
23. Maaf saya ada yg lupa, kita koneksikan dulu projek Laravel kita ke Database dengan menyeting file .env nya.
24. Yang saya kotakin dan garis bawahi, sesuaikan dengan set Database kalian.
25. Okey lanjut lagi
26. Buka terminal kalian, kita akan membuat controller yg mengontrol view nya saja. Ketik script berikut ini
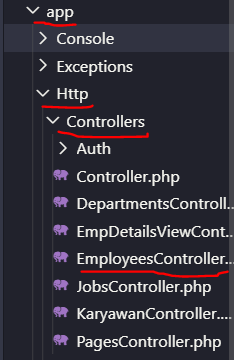
27. Masuk ke direktori app/Http/Controllers, pada EmployeesController.php isikan script berikut ini
28. Masuk ke direktori app/Http/Controllers/Api, pada EmployeesController.php isikan script berikut ini
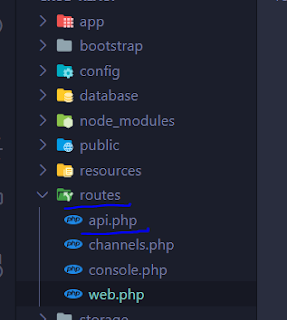
29. Masuk ke direktori routes, pada api.php isikan script berikut ini
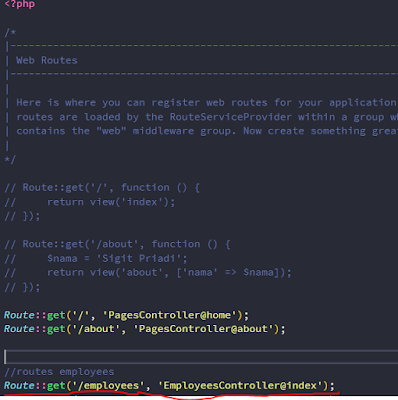
30. Masuk ke direktori routes, pada web.php isikan script berikut ini
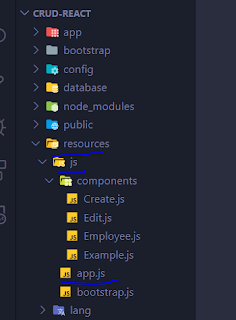
31. Selanjutnya kita akan membuat file Javascriptnya. Buka direktori resource/js/components, buat 3 file baru yaitu : Create.js | Edit.js | Employee.js
32. Buka file Create.js yang sudah dibuat, lalu isikan script berikut ini
33. Buka file Edit.js yang sudah dibuat, lalu isikan script berikut ini
34. Buka file Employee.js yang sudah dibuat, lalu isikan script berikut ini
35. Buka direktori resource/js, buka file app.js lalu isikan script berikut ini
36. Buka terminal untuk npm, jalankan perintah
npm run watch
37. Buka terminal untuk laravel, jalankan perintah
php artisan serve
kemudian copy alamat nya kebrowser
38. Selesai.
Cukup sekian di postingan kali ini, jika ada error, silahkan tulis dikolom komentar.
Oh iya, ini hanya program sederhana, mungkin kalian bisa mengembangkannya kembali :D
Selamat mencobaaa...
Sayonaraaaa ^_^