Implementasi MVC Lanjutan
Dipostingan kali ini saya akan melanjutkan materi dari postingan sebelumnya karena postingan sebelumnya belum terdapat model pada laravelnya.
Disini saya menggunakan sistem operasi Windows, MySql sebagai database servernya yang ada pada aplikasi xampp, dan menggunakan editor Visual Studio Code.
Saya asumsikan kalian sudah paham mengenai script-script dalam struktur database
1.
Buat
database dengan nama databasenya
hr
hr
2.
Buat
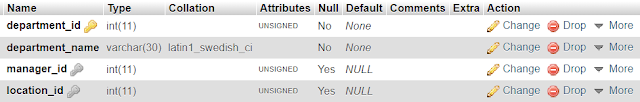
3 tables, yaitu jobs, departments dan employees dengan struktur seperti berikut
ini
3.
Create
laravel baru, disini saya sudah menginstal laravel secara global maka saya
cukup membuat preject laravel baru didalam file htdocsnya dengan cara menulis
script di terminal seperti berikut ini:
c:\xampp\htdocs>laravel new laravel-hr
c:\xampp\htdocs>laravel new laravel-hr
Jika kalian belum install laravel secara global, cukup membuat script berikut
ini
c:\xampp\htdocs> composer cereate-project –prefer-dist laravel/laravel namaprojekkalian
c:\xampp\htdocs> composer cereate-project –prefer-dist laravel/laravel namaprojekkalian
dan tunggu sampai selesai
4.
Kemudian
buka terminal nya lagi, kita akan membuat controller dan model untuk table
departments dengan menulis script berikut ini berdasarkan direktori file
laravel kita :
c:\xampp\htdocs\unpas\laravel-hr>php artisan make:controller DepartmentsController -r -m Department
c:\xampp\htdocs\unpas\laravel-hr>php artisan make:controller DepartmentsController -r -m Department
5.
Kemudian
buka terminal nya lagi, kita akan membuat controller dan model untuk table jobs
dengan menulis script berikut ini berdasarkan direktori file laravel kita :
c:\xampp\htdocs\laravel-hr>php artisan make:controller JobsController -r -m Job
c:\xampp\htdocs\laravel-hr>php artisan make:controller JobsController -r -m Job
6.
Kemudian
buka terminal nya lagi, kita akan membuat controller dan model untuk table
employees dengan menulis script berikut ini berdasarkan direktori file laravel
kita :
c:\xampp\htdocs\laravel-hr>php artisan make:controller EmployeesController -r -m Employee
c:\xampp\htdocs\laravel-hr>php artisan make:controller EmployeesController -r -m Employee
7.
Kemudian
buka editor kalian, selanjutnya kita akan lanjut ngoding file yg kita buat.
Disini saya menggunakan Visual Studio Code
8.
Pada
folder resources>views buat 2 folder baru, yang pertama itu nama foldernya
layout ->ini akan berisi template semua file yang akan di panggil
yang kedua itu nama foldernya
employees ->ini akan berisi halaman yang berhubungan dengan data-data employees
layout ->ini akan berisi template semua file yang akan di panggil
yang kedua itu nama foldernya
employees ->ini akan berisi halaman yang berhubungan dengan data-data employees
9.
Pada
folder layout tadi, buat file baru dengan nama filenya main.blade.php
isi script berikut ini
<script src="https://gist.github.com/sigitprd23/ccc153e0bec9312997181eeee5f20b90.js"></script>
<script src="https://gist.github.com/sigitprd23/ccc153e0bec9312997181eeee5f20b90.js"></script>
10.
Selanjutnya
buat 2 file baru yaitu index.blade.php dan about.blade.php didalam folder
resources>views
11.
Pada
index.blade.php tulis script berikut ini
<script src="https://gist.github.com/sigitprd23/f5c65767ff3b67cd05d7bae3f4e9a9c0.js"></script>
<script src="https://gist.github.com/sigitprd23/f5c65767ff3b67cd05d7bae3f4e9a9c0.js"></script>
12.
Pada
about.blade.php tulis script berikut ini
<script src="https://gist.github.com/sigitprd23/a55a964abb30e9fb8eb8b91566ab222a.js"></script>
<script src="https://gist.github.com/sigitprd23/a55a964abb30e9fb8eb8b91566ab222a.js"></script>
13.
Selanjutnya
buka terminal kalian, kita akan membuat controller baru untuk sebagai
pengontrol halaman index.blade.php dan about.blade.php dengan mengetik script
berikut ini diterminal kalian
c:\xampp\htdocslaravel-hr>php artisan make:controller PagesController
c:\xampp\htdocslaravel-hr>php artisan make:controller PagesController
14.
Selanjutnya
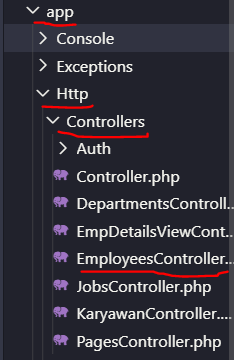
buka file PagesController yang berada didalam folder
app>Http>Controllers>PagesController
15.
Kemudian
isi script berikut ini
<script src="https://gist.github.com/sigitprd23/6a7d1acdd724e6092fe97fff8897f3bf.js"></script>
<script src="https://gist.github.com/sigitprd23/6a7d1acdd724e6092fe97fff8897f3bf.js"></script>
17.
Isi script
berikut ini
<script src="https://gist.github.com/sigitprd23/f8cbd89ab6ad838d551f52f247f7b676.js"></script>
<script src="https://gist.github.com/sigitprd23/f8cbd89ab6ad838d551f52f247f7b676.js"></script>
18.
Kemudian
buat tiga file baru didalam folder employees yaitu create.blade.php,
index.blade.php, dan show.blade.php
19.
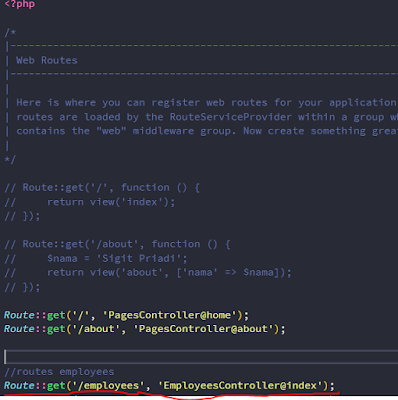
Pada
file resources>views>employees>index.blade.php
tulis script berikut ini
<script src="https://gist.github.com/sigitprd23/50b22aca95470f946e268d8a0ae202e9.js"></script>
tulis script berikut ini
<script src="https://gist.github.com/sigitprd23/50b22aca95470f946e268d8a0ae202e9.js"></script>
20.
Kemudian
buka file EmployeesController yang berada di folder app>Http>Controllers>EmployeesController
kemudian pada method index tuliskan script berikut ini
kemudian pada method index tuliskan script berikut ini
22.
Selanjutnya
kita akan mengkoneksikan database kita di project laravel. Disini saya
menggunakan database server MySql dari xampp
24.
Selanjutnya
buka file create.blade.php yang berada di folder
resources>views>employees>create.blade.php
isikan script berikut ini
<script src="https://gist.github.com/sigitprd23/4f67de6ae0c5fc9ce79e031c76cb3471.js"></script>
isikan script berikut ini
<script src="https://gist.github.com/sigitprd23/4f67de6ae0c5fc9ce79e031c76cb3471.js"></script>
25.
Kemudian
buka file EmployeesController yang berada di folder app>Http>Controllers>EmployeesController
tambahkan script berikut ini pada method create dan store
tambahkan script berikut ini pada method create dan store
27.
Selanjutnya
buka model Employee yang berada di dalam folder app>Employee.php
isikan script berikut ini
isikan script berikut ini
28.
Selanjutnya
buka file show.blade.php yang berada di folder resources>views>employees>show.blade.php
isikan script berikut ini
<script src="https://gist.github.com/sigitprd23/85e5fe36d838ab0942ddd96da663604a.js"></script>
isikan script berikut ini
<script src="https://gist.github.com/sigitprd23/85e5fe36d838ab0942ddd96da663604a.js"></script>
29.
Kemudian
buka file EmployeesController yang berada di folder app>Http>Controllers>EmployeesController
tambahkan script berikut ini pada method show
tambahkan script berikut ini pada method show
31.
Selanjutnya
save all
32.
Kemudian
buka terminal kalian, jalankan
c:\xampp\htdocs\laravel-hr> php artisan serve
copy alamat servernya dan paste kan di browse kalian lalu jalankan
c:\xampp\htdocs\laravel-hr> php artisan serve
copy alamat servernya dan paste kan di browse kalian lalu jalankan
33.
Silahkan kalian mencoba mengiput data baru. Oh iya, pada tables departments dan jobs, kalian isi terlebih dahulu data-datanya, agar memudahkan menginout data employeesnya pada web kalian.
Cukup sekian dulu ya, postingan kali ini.
Sampai jumpa di postingan selanjutnya and sayonaraaa.. ^_^
**tambahan, jika ada yg tidak jelas atau script ada yg kosong, kemungkinan githubnya tidak muncul
**tambahan, jika ada yg tidak jelas atau script ada yg kosong, kemungkinan githubnya tidak muncul








































Tidak ada komentar :
Posting Komentar